
UX Design • Accessibility Design • Desktop Design
Optimizing Zoom for Online Learning with ADHD
Duration: 8 weeks
My Role: Secondary Research, Research Analysis, Interviews, Persona, UI Prototype, Pitch Presentation & Design
Tools: Miro, Figma, Adobe Illustrator and Canva
Team: 2 UX Researchers & 2 UX Designers
Project Overview:
This UX case study focuses on assessing the usability of Zoom in an educational context, specifically for elementary school students with ADHD. The study highlights the platform’s lack of optimal features for supporting the unique needs of children with ADHD. The accessibility-based redesign objectives include implementing a "Focus Mode," minimizing visual clutter, and introducing features around student progress and comfort.
Why Zoom?
Zoom is a popular video calling tool that was first made for large companies and corporations.
But in the last 2 years, many more people have started using it, especially during the pandemic.
2900%
usage increase
since the start of the pandemic in early 2020.
90,000+
schools worldwide
use Zoom for online education.
Problem
ADHD is a common condition in elementary school children. It's estimated that about 6.1 million children in the United States have been diagnosed with ADHD, which is about 9.4% of kids aged 2 to 17. Amongst those 6.1 million children, 388,000 are between 2 to 5 years old, and 2.4 million are between 6 to 11 years old. With the shift to online learning due to COVID-19, teachers are using platforms like Zoom to help kids continue learning. However, this has been tough for elementary school students with ADHD because they're missing the personalized support and structure they get in traditional classrooms.
ADHD is the most common
neurodevelopmental disorder in children.
Out of 6.1 million children in the U.S.A estimated to have been diagnosed with ADHD, 2.4 million are children between the ages of 6-11.
Target Users: Elementary students aged 6-11, diagnosed with ADHD
Why this age group?
• different fundamental learning abilities at this age
• prime age to develop new skills and establish habits
Research Insights
Secondary Research:
Findings show that designs and visual interfaces of products and services play a vital role in the atmosphere created for a user with attentional problems and hyperactivity, like ADHD.
✅What works: soothing colours & music, neat uncluttered layouts, and proper information distinction with coloured or bold print.
❌What doesn't work: Surprise animations, loud noises, or excessively dynamic movements.
Secondry Research Themes:
Control of Controls: Teachers face challenges with Zoom’s current features, like screen sharing permissions and limited control over breakout rooms, impacting student engagement. Lack of practicality, especially for younger students, underscores the need for improved control features.
Visual Time Passage: Implementing visual timers aids student focus by providing external cues. Techniques like the Pomodoro method, dividing sections and presenting a bigger picture before finer details would benefit ADHD students. A built-in visual timer in online platforms would also have a significant impact.
Offline Movement: Existing online platforms lack ADHD-specific features. Adding tools for short breaks can help with problems like getting distracted, staying still, and feeling anxious in online classes, and improve the online class experience for students with ADHD. Automatic break reminders can also support teachers in fostering student well-being.
Primary Research:
The secondary research demonstrated some ways that online learning could be enhanced for children with ADHD. However, to gain further insight into the experiences of teachers and children, semi-structured interviews were conducted with elementary teachers who have experience teaching students with ADHD.
The:
Attention Span: ADHD students struggle with shorter attention spans, so frequent breaks would help improve engagement.
“It is hard to make online learning work for my students, especially for the students that have ADHD. This is because they have a shorter attention span, they tend to get restless and they fidget a lot.” - Ms. Roberts
Support System: Interviews emphasized how in-person teaching and interactions offer support for children. A strong support system at home is crucial for students, so they do not feel lost and overwhelmed in an online class.
Accommodations and Rewards: Providing extra accommodations and rewards, such as a token system, emerged as a successful strategy to incentivize focus and task completion. This would motivate students to stay engaged and complete tasks.
Common ADHD obstacles:
Easily Distracted
Lack of Patience
Fidgeting
How can Zoom's visual interface help reduce anxiety and increase focus for those with ADHD?
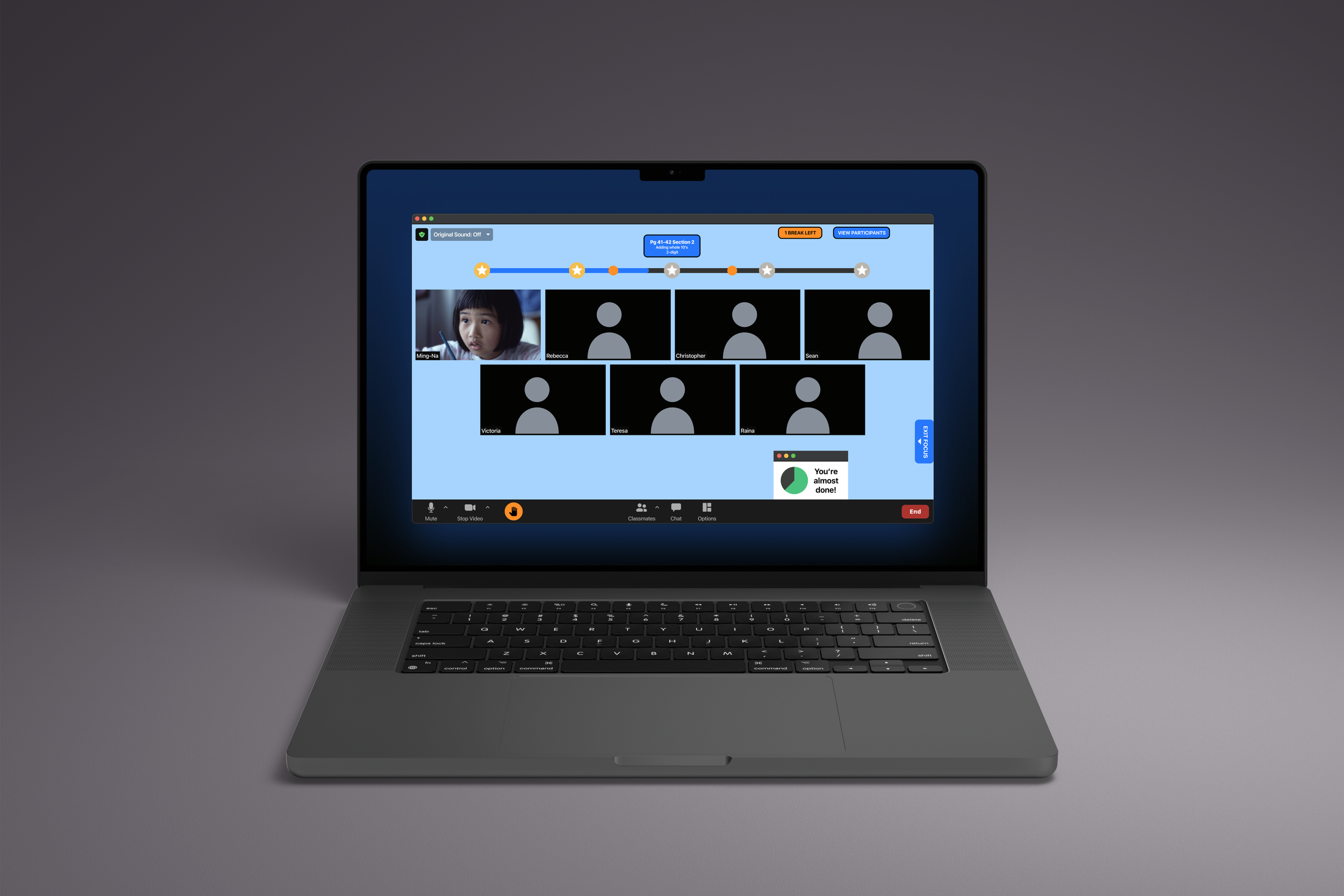
Meet Ming-Na!
Design Solution
Added Features:
Agenda Bar
To help the student follow a plan
Raise Hand
A way for the student to ask a question privately
Participant View
Avoids anxiety from seeing multiple faces
Timer
Prevents student from losing track of time
Check-In
A traffic light rating system for students
Areas of Improvement
Based on feedback from industry experts
Self-View Options: students might not want to see themselves on screen (might add to the anxiety)
Options for control & change: something to allow constant change to maintain attention levels
Interactive elements: something to cope with fidgeting, a common ADHD symptom
Design Updates
Self-View Button
To allow the student to hide or see themselves on their screen
Background Colours
To allow for change and control to maintain the student’s attention
Bubble Pop Widget
To add interactivity to help the student remain focused while fidgeting














